Wix, kromě jiných omezení, nepodporuje standardní Javascript, tedy jednu ze dvou základních technologií, na kterých stojí fungování webu od jeho prvopočátků v roce 1995. Více info zde, ale pokud vás to nezajímá, pokročte rovnou do bodu 1.
Trevlixu stačí pro svou funkci jen dva řádky kódu, které vložíte během několika sekund a které zajistí jeho fungování na jakémkoli webu na světě. Kromě Wixu, který Vám nepovolí vložit ani jeden řádek vlastního kódu 😧 Vlastně povolí, ale když web zveřejníte, zjistíte, že Wix z vašeho kódu neponechal prakticky ani jeden znak v původním stavu a kód rozbil k nepoznání a k nepoužitelnosti do "rozsypaného čaje".
Ale i s tím si poradíme. Musíme na to jinak a malinko složitěji 😰
Připravte si aspoň 5 minut času a trpělivosti.
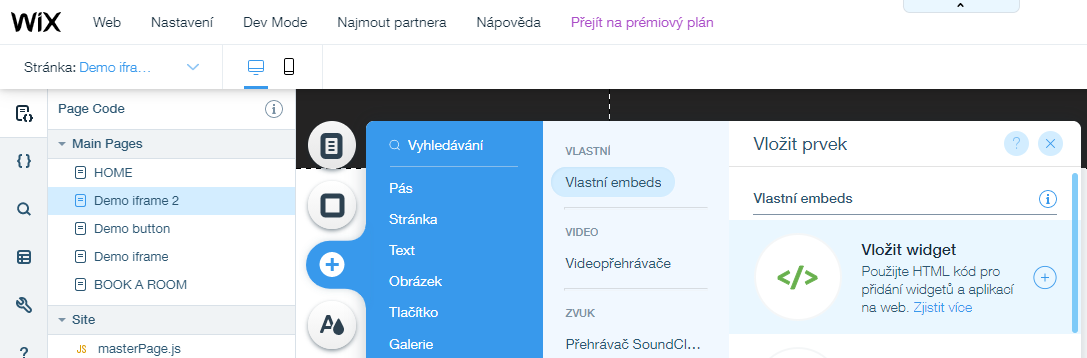
Na prázdné nové straně ve Wix editoru klikneme na:
Přidat - Vložení prvků - Vložit widget

Bylo by logické očekávat, že nyní vložíme kód Trevlixu, který si zkopírujete v Trevlixu v:
Nastavení - Rezervační systém pro váš web - verze iframe pro vložení dovnitř strany
a bude hotovo.
Ale ve Wixu to tak bohužel není, protože Wix nepodporuje Javascript a neumožňuje dokonce ani nastavit šířku prvku iframe na 100% (což je v době responsivních webů těžko uvěřitelné, ale je to tak).
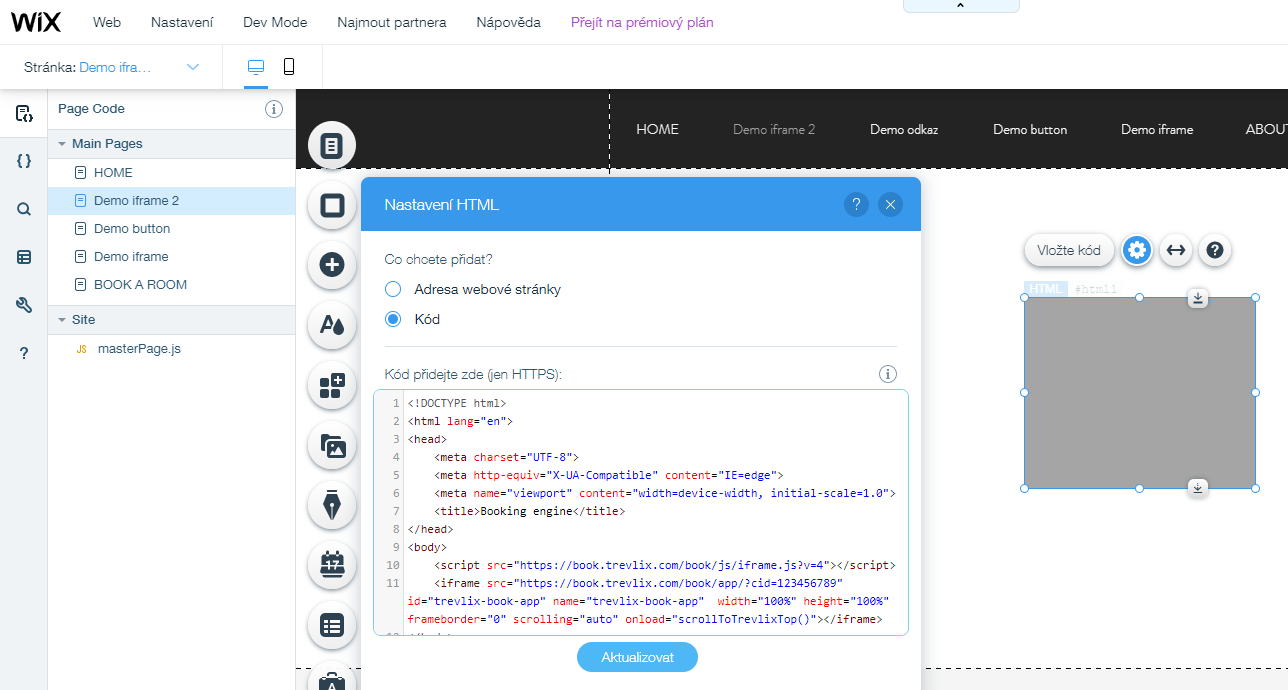
Vložíme tedy jako kód widgetu upravený kód, který bude obsahovat celou fiktivní responsivní stranu, která teprve uvnitř obsahuje kód Trevlixu (v příloze níže najdete vzor, ve kterém stačí vyměnit parametr cid za ID vašeho ubytovacího zařízení).

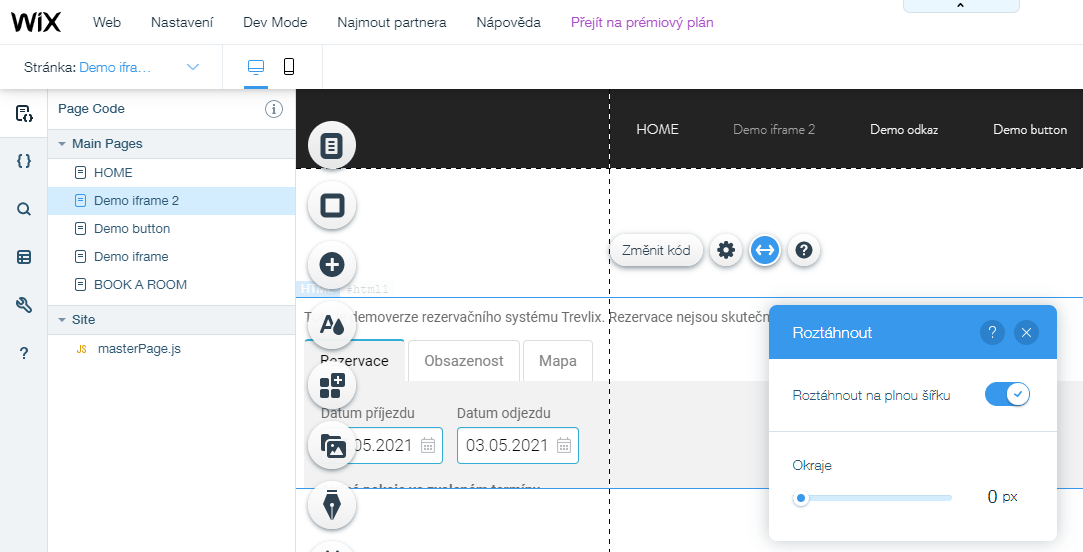
Nyní roztáheneme widget na plnou šířku:

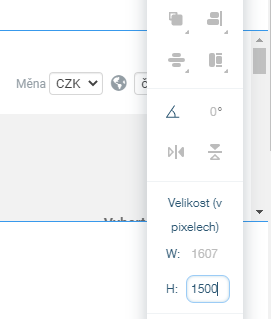
Pak nastavíme výšku widgetu na větší číslo, například 1500 px:

A nakonec potáhneme horní okraj widgetu až nahoru k hlavičce webu, abychom odstranili zbytečnou mezeru mezi hlavičkou a widgetem:

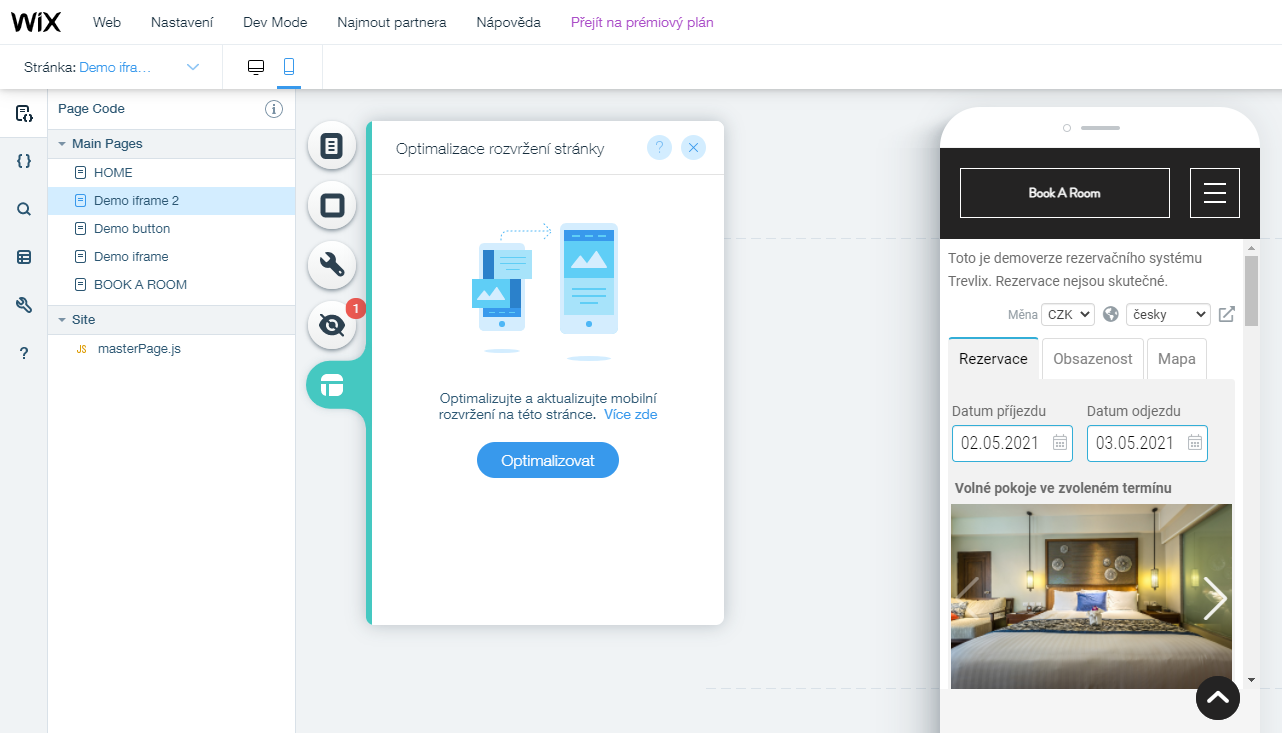
Wix bohužel nepodporuje současný standard responsivních webů, má pouze "adaptivní" web, tedy samostatnou verzi webu pro mobilní zařízení.
Nyní tedy ještě doladíme mobilní verzi strany:

Nastavíme výšku widgetu na větší číslo, například 450:

a ještě klikneme na funkci "Optimalizovat".

Nyní klikneme na tlačítko "Zveřejnit":

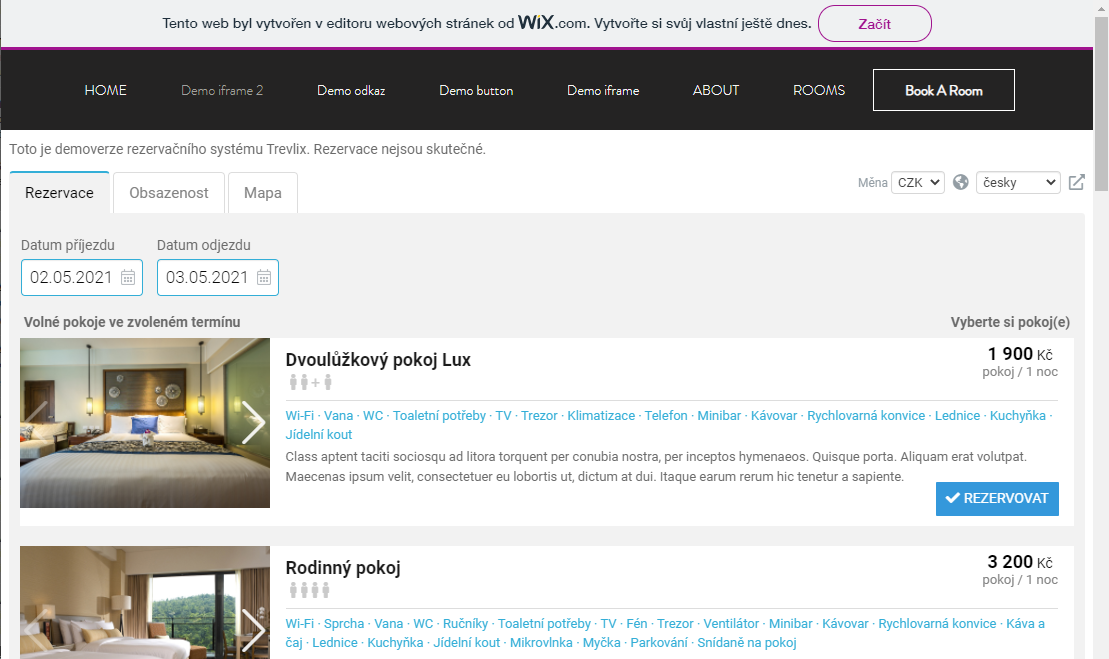
a prohlédneme si výslednou stranu s rezervačním systémem:

Nedosáhli jsme sice dokonalosti jako u klasického webu, ale v rámci omezených možností Wixu jsme udělali maximum